Visily: Making Implementation Prototypes Real
What We'll Cover
How the “Implementation Prototype” post surprisingly resonated
A real tool for real testing: Why Visily caught my attention as an investor
How founders are using implementation prototypes to win customer conviction
Taking action: How to turn your concept into a testable prototype, using the PATTERNBREAKERS code mentioned at the end.
Before Thanksgiving, I shared a post called Before You Cross the Rubicon. I argued that raising money too early, even for building a minimum viable product, often ensnares founders in unproven ideas, locking them into paths they later realize were not worthy of their talent and time. But now they were forced to keep going, not out of passion, but out of obligation to employees, investors, customers, and other early believers. Like Caesar crossing the Rubicon river - a decision from which there was no return - committing to build a product is often a founder's point of no return. But what if you could test the waters more effectively before crossing your own Rubicon?
To address this, we suggested the idea of "Implementation Prototypes," something we introduced in the book Pattern Breakers. These prototypes are meant to simulate something enough to unlock the essential truths of an idea before the stakes get too high. Chegg’s fake textbook site, Textbookflix, and Lyft’s simulated rider demand test are masterclasses in this approach—lightweight experiments that exposed true customer desperation. By focusing on the "What", "Who", and "How" founders can gather the evidence they need to commit with confidence, not just hope.
Responses to the Rubicon post surprised me.
Many readers shared that it validated their instincts and intuition. Testing ideas practically and carefully before raising money or spending years on them was an important lesson that they needed to hear.
To everyone who commented---thank you. Feedback tells me what's worth spending time to write about. With that, I'll further explore implementation prototypes and plug a company I've just invested in called Visily. Consider yourself warned :)
From Abstract to Actual
Many readers posed a natural and inevitable follow-up to the implementation prototypes post: “How do we create these prototypes without spending months on development?” It’s a question that strikes at the heart of a recurring challenge in the startup world. Founders understand the value of testing ideas in high fidelity before full commitment, but they get stuck in an awkward middle ground. They either move too slowly with expensive development commitments, or too abstractly with PowerPoint slides and wire frames that fail to capture real user reactions.
This challenge is what drew me to Visily. I learned about their product from Russ Heddleston, founder of Docsend, a man I’ve known for over ten years. After selling his company to Dropbox, he was exploring new ideas and using Visily to build implementation prototypes. He told me the feedback he was getting wasn’t like the usual theoretical talk—it was sharper, clearer. Users could actually feel the concept.
What Drew Me to Visily
I often hear early customers described as "design partners." But let's be honest: most of the time, this is just lip service.
With startups, early customer interactions can often be misleading. Despite careful planning, wireframes, and documentation, teams often focus on hypothetical ideas rather than determining whether customers are truly desperate. Work that doesn’t involve creating or improving something users can interact with can feel abstract and fail to tease out real needs. Ideally, its better to show something that simulates “getting real” as much as possible.
By avoiding theoretical interactions teams can stay agile, make faster decisions, and produce meaningful, user-centric results. This is where Visily comes in.
Imagine walking into a customer meeting and immediately showing – not telling – almost exactly how your product might look and feel. Instead of spending 30 minutes explaining your concept, you're now spending those same 30 minutes getting real, immediate feedback. Conversations move from abstract to concrete. It's like the difference between drawing a map and actually walking the path with your customers. When founders turn talk into action in real time, the pretense falls away, and the real surprises come to light.
Real-World Prototype Strategies
We're seeing founders use Visily in two transformative ways:
1. Getting internal Buy-In
Great ideas often die in conference rooms, lost in translation between vision and execution. Product managers and engineers are discovering that Visily closes the divide.
By creating detailed, interactive prototypes, teams can:
Demonstrate product concepts with crystal clarity
Secure executive buy-in more effectively
Align stakeholders around a shared vision
2. Real-Time Reality Checks: The Power of Live Prototyping
Picture this: You're sitting across from a potential customer, who's explained their workflow challenges in your first meeting. Instead of explaining your solution with words or a powerpoint or wireframe, you say, “Let me show you something.” You demonstrate a rich-looking prototype that mirrors their exact problem. Their eyes widen. 'That's exactly what I've been trying to describe,' they say. Or they might say “That’s close but can you change this,” and then they collaborate with you in making the change while looking over your shoulder.
This isn't just rapid prototyping – it's rapid truth-seeking. Every click, every reaction, every surprised expression tells you something vital: whether you're onto something real.
Seeing it in action: Building ‘DataDashr’ from scratch
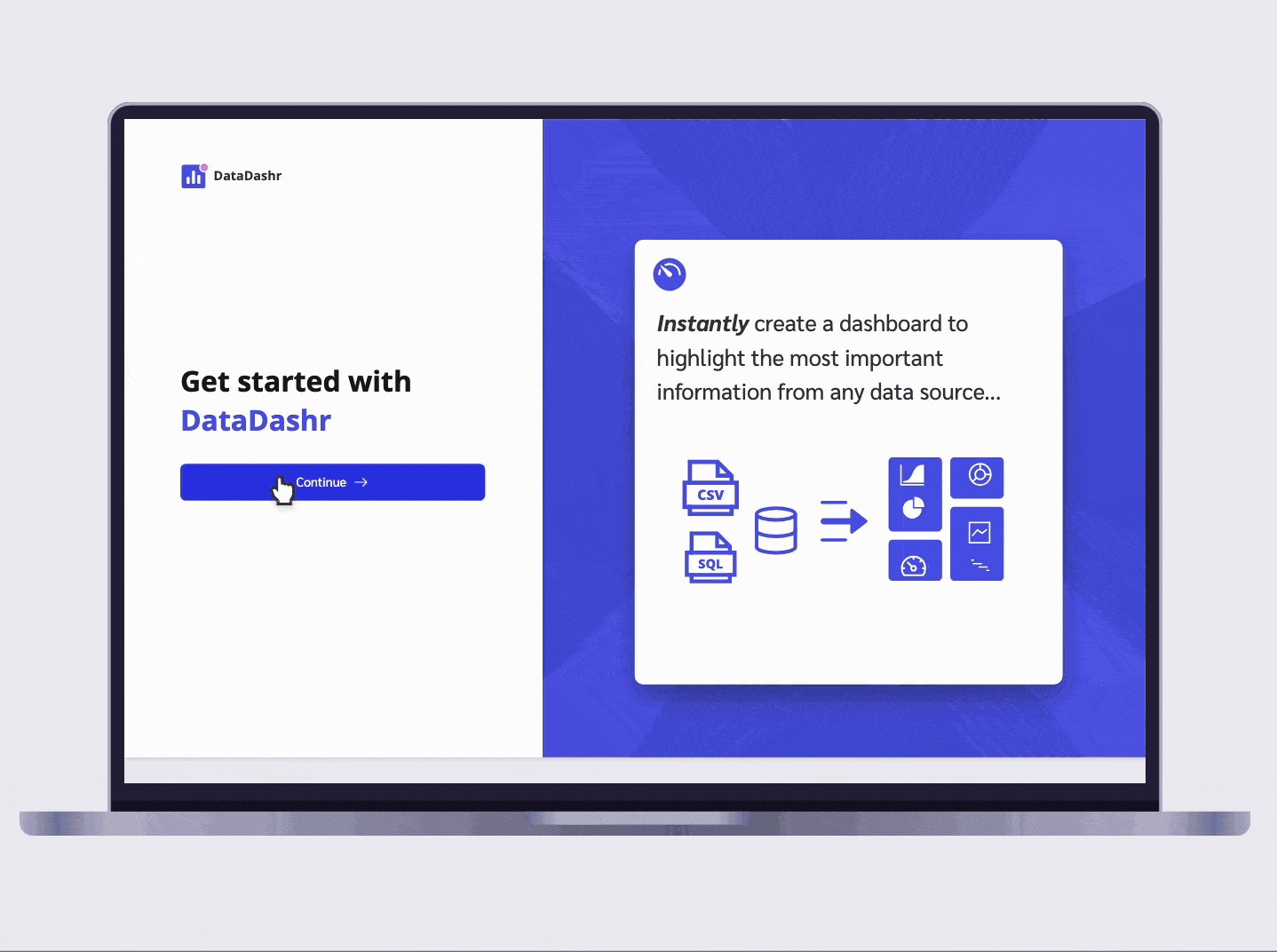
Let's bring this to life with "DataDashr" – a fictional tool that transforms mind-numbing spreadsheets into instant insights. Instead of just describing it, let me show you how a founder might validate this idea in their very first customer conversation:
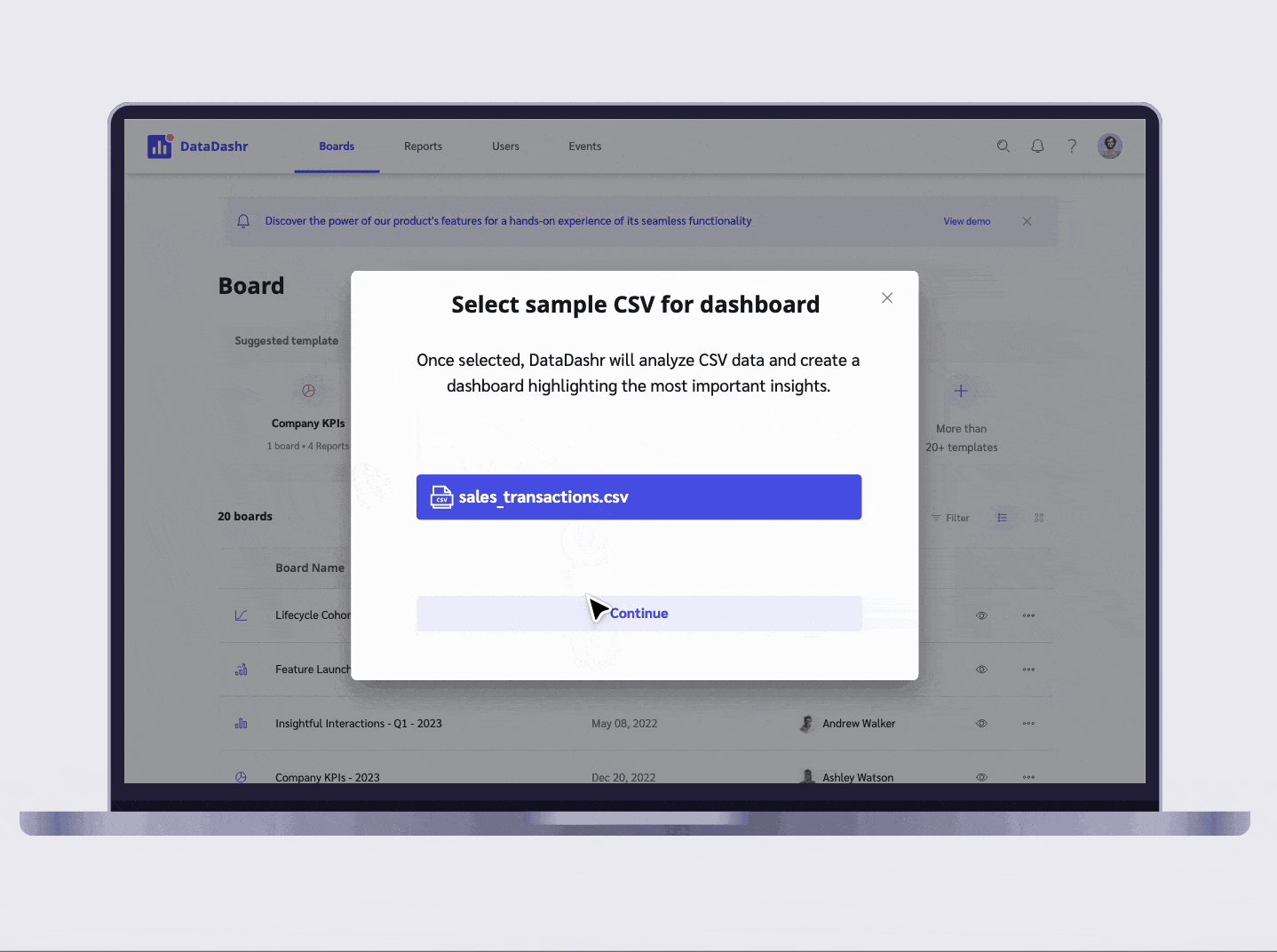
"See this interface? Watch what happens when you drag in your CSV file," the founder says, demonstrating the prototype they built in minutes. The potential customer leans forward, their eyes lighting up. "That's exactly what I spend hours doing manually," they say, pointing at the screen. "Can you tweak this part of it?"
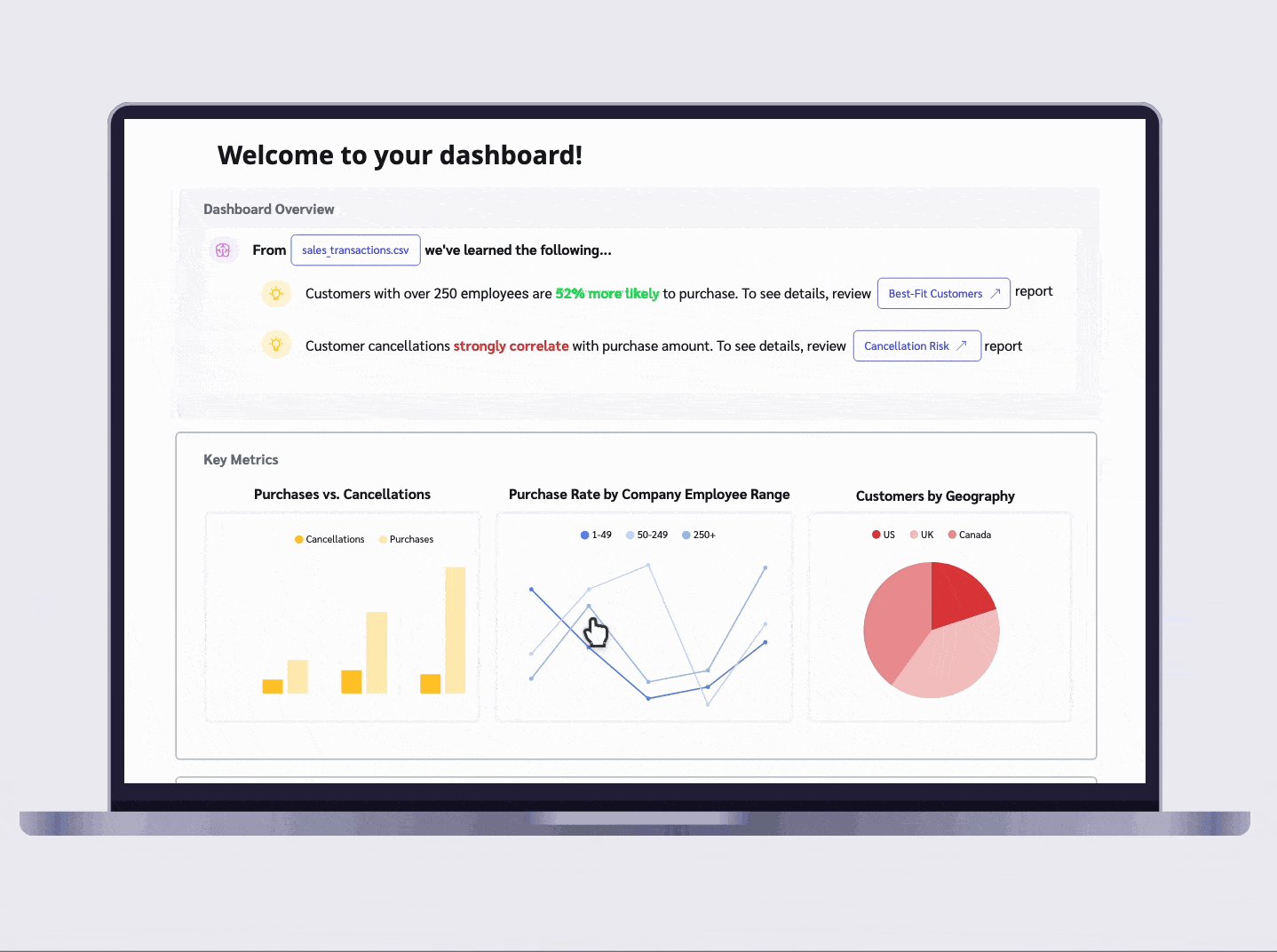
This isn't just a static mockup. It's a clickable, interactive experience that:
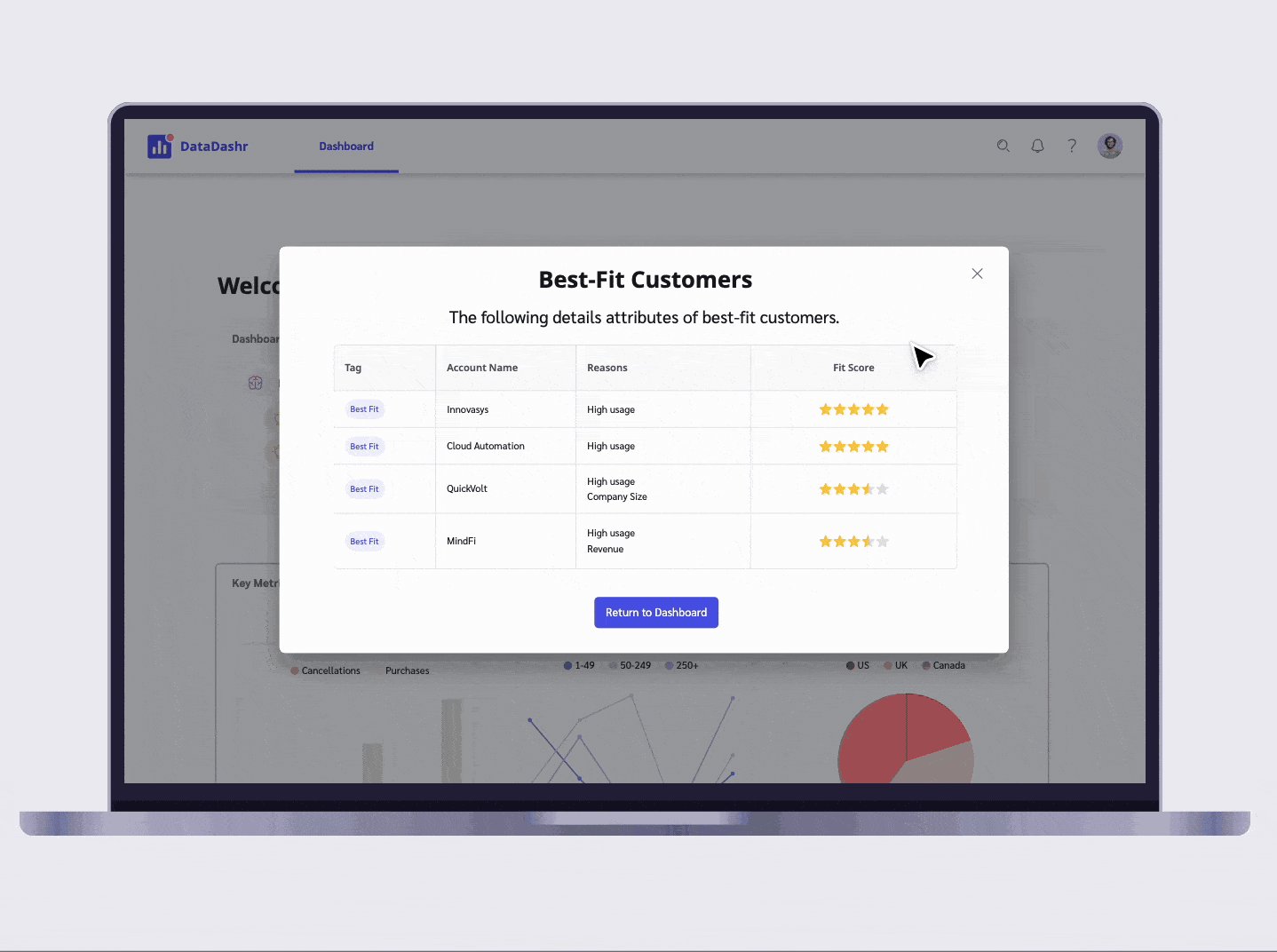
Shows exactly how users will pull game-changing insights from their data
Demonstrates the "magic moment" when chaos becomes clarity
Lets potential customers imagine this tool in their daily workflow
Reveals exactly which features make their eyes light up (and which make them yawn)
The real power? This entire prototype was created without writing a single line of code or waiting for a separate “design process.” In one conversation, you've learned more about your product's potential than you might discover in weeks of abstract discussions. That's the difference between describing a solution and letting customers experience it. It helps you:
Validate your core value proposition
Identify your most desperate customer segments
Refine your go-to-market approach
Shape tomorrow’s product today
For Pattern Breakers readers, we've arranged exclusive access to Visily. You can test out the product for free and use the code "PATTERNBREAKERS" on the checkout screen for 3 months off an annual Visily plan. I'm particularly interested in hearing how you use it – your experiences will help shape both future product development and our ongoing discussion about implementation prototyping.
If you try it out, drop a comment below or reach out directly – your story might help fellow founders achieve the pattern breaking results we are all seeking.